1、Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注1:Node.js-->JavaScript运行环境,开发语言是:javascript J2EE-->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:
2、npm是什么
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁 琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦
又容易出错。
注1:npm==maven 有点类似
3、Node.js环境搭建操作步骤:
1、下载nodeJS的安装包
2、解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
3、配置环境变量
NODE_HOME:配置的是nodeJS解压的根路径D:\initPath\node-v10.15.3-win-x64
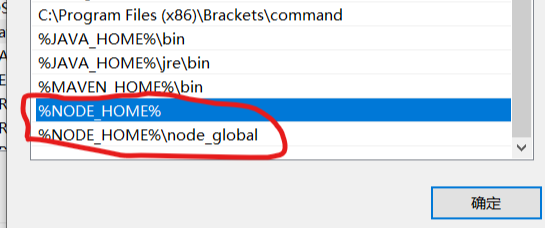
path:%NODE_HOME%;%NODE_HOME%\node_global
node -v npm -v
4、配置npm的全局模块的下载地址
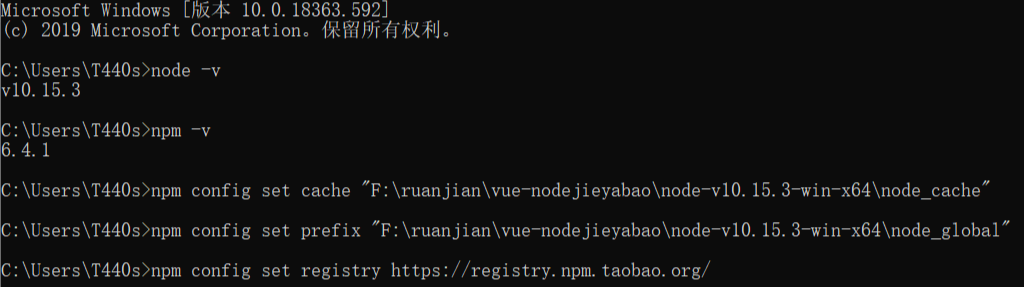
npm config set cache "D:\initPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/
5、下载github的Vue的项目解压
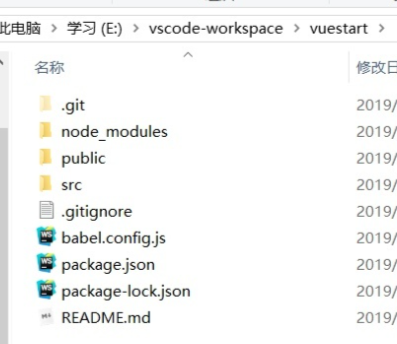
6、在解压的项目中是没有node_modules的,在工程的根目录下需要通过npm install进行再次依赖下载(package.json)
7、在通过npm run dev 启动项目
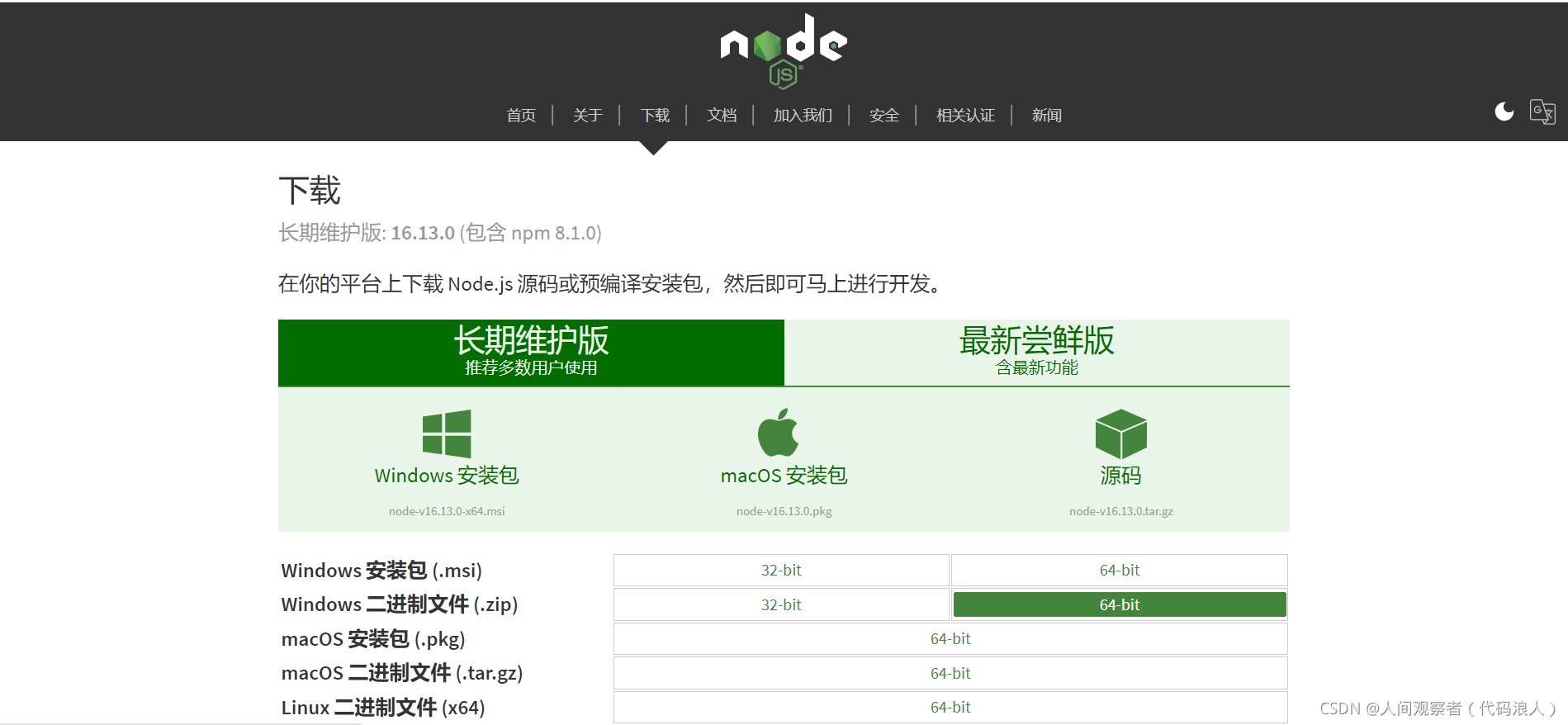
一,下载NodeJS的安装包
下载地址:https://nodejs.org/zh-cn/download/

完成后解压:

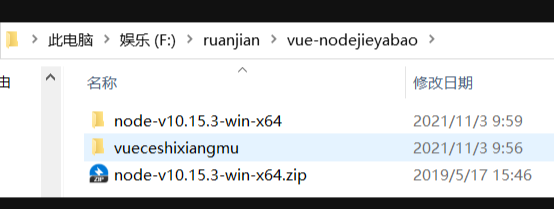
二,解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
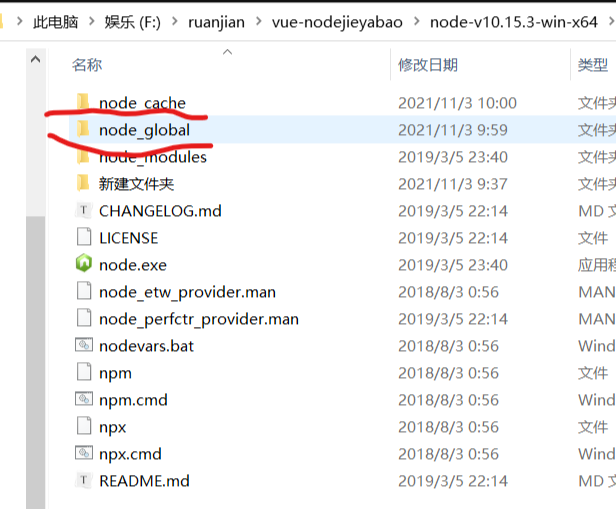
将文件解压到指定位置(例如:F:\ruanjian\vue-nodejieyabao),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到F:\ruanjian\vue-nodejieyabao目录,后面都以此为例,实际开发中请修改成自己的解压目录F:\ruanjian\vue-nodejieyabao\node-v10.15.3-win-x64

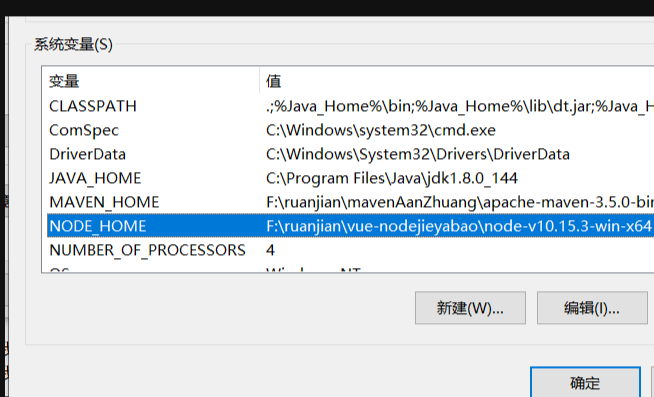
三,配置环境变量
新增NODE_HOME,值为:F:\ruanjian\vue-nodejieyabao\node-v10.15.3-win-x64
修改PATH并在最后添加:%NODE_HOME%;%NODE_HOME%\node_global;
注1:环境变量查看
echo %node_home%
echo %path%
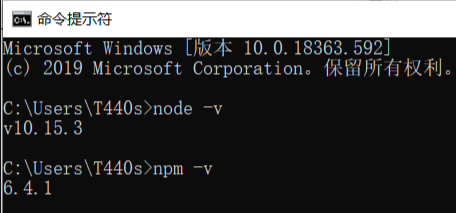
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v 测试版本号
npm -v 测试npm版本



四, 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "F:\ruanjian\vue-nodejieyabao\node-v10.15.3-win-x64\node_cache"
npm config set prefix "F:\ruanjian\vue-nodejieyabao\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org/

五,安装 webpack 打包工具
先安装 webpack,再安装 webpack 的脚手架
webpack
npm install webpack -g
脚手架
pm install webpack-cli -g
测试在 cmd 中输入以下命令
webpack -v
六,安装 Vue环境
这里是 vue 的官网,vue 官网,安装 vue 脚手架,脚手架官网
npm install -g @vue/cli
安装 TypeScript
npm install -g typescript
yarn 安装
npm install -g yarn
打开cmd,创建vue项目
vue create my-project
创建后如下图所示:

打开cmd,运行项目
npm run serve
打开 http://localhost:8080/地址进行访问测试

至此,我们已经完成了项目的搭建